A digital Garden is a living record of a person’s thought process. Much like a real garden it’s intended to be messy, alive. Similar to the idea of “working with the garage door up”.
Exemplars
-
-
love the sliding layering of notes
-
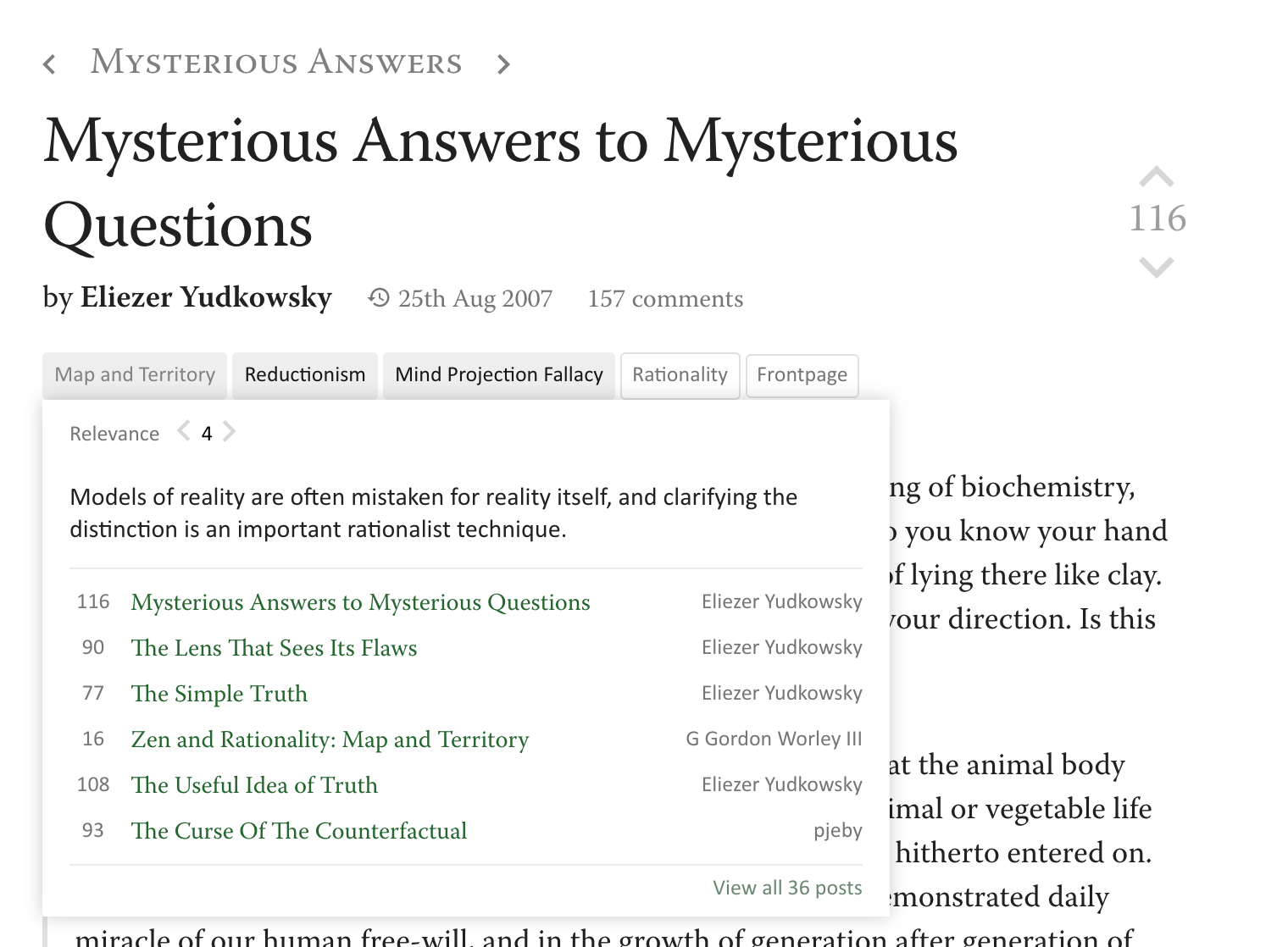
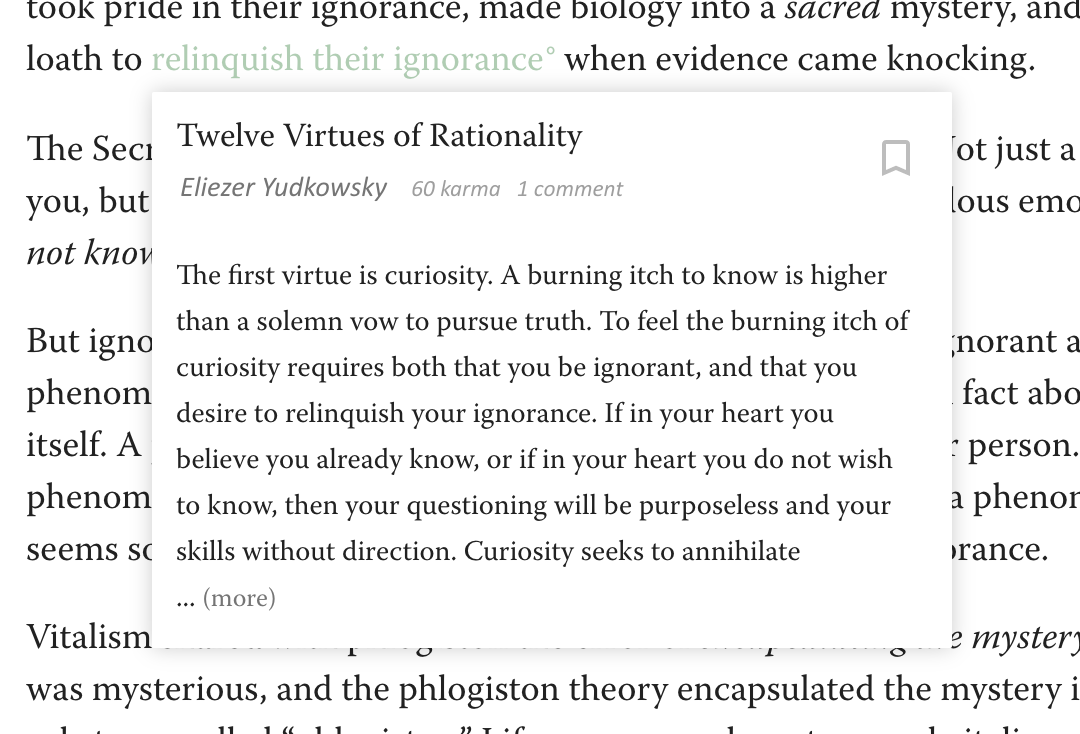
love the popup summaries
-
-
Public Roam Research pages
-
#Twitter thread of Digital Garden examples
-
Toby Shorin’s website
- love the subtle z-level raising of external quotes
-
Aengus McMillin’s website
- love the changelog for the site on the front page
-
Lessons learned: A good garden is…
-
image & diagram heavy
-
a mix of different media embeds ie.
Evergreen notes should be densely linked -
Whatever minutiae of human experience I’m interested in
-
-
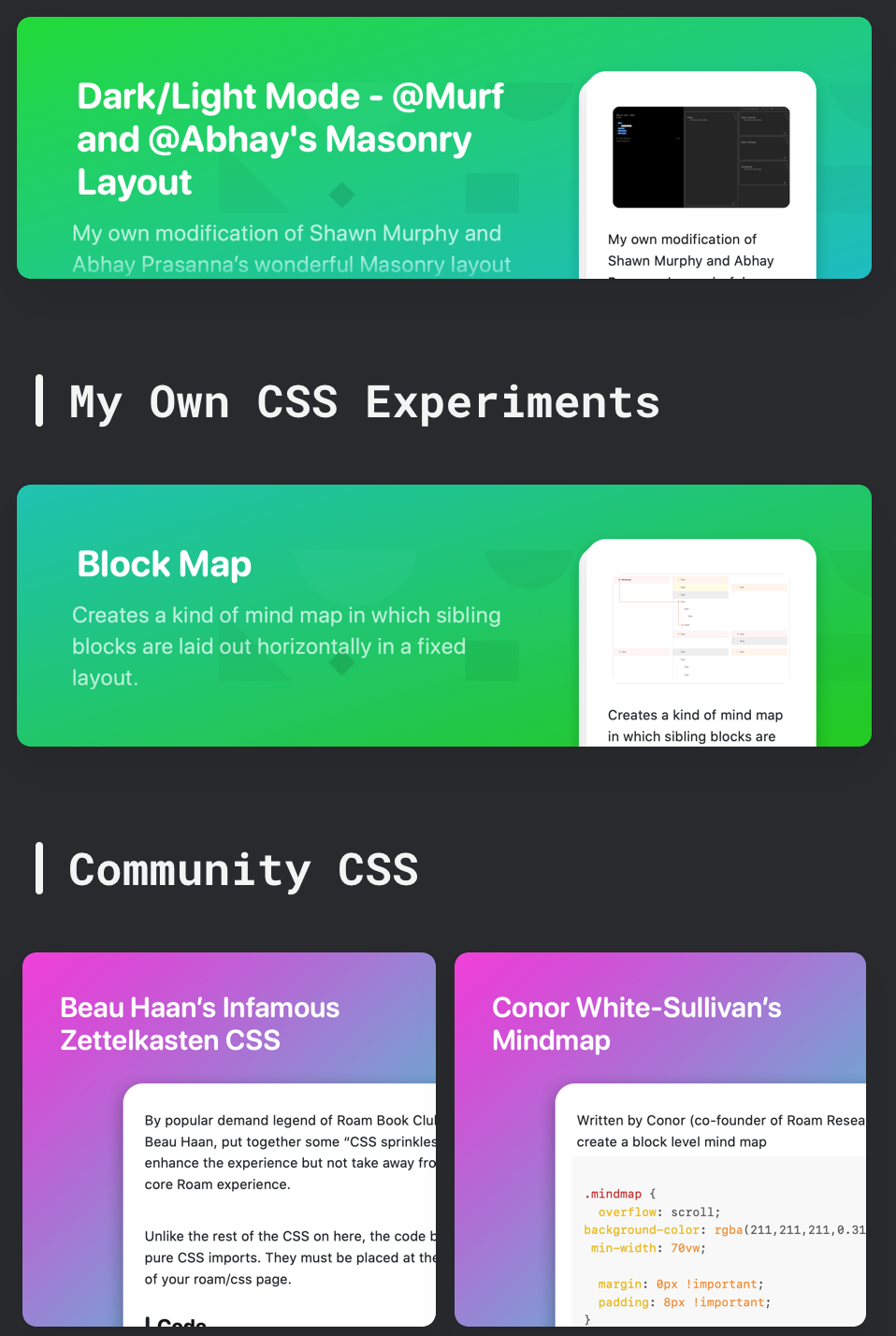
joel hooks’s website
-
toggle light/dark mode
-
pain points:
-
both themes are too extreme. Light and dark should be softened
-
he uses short declarative sentences, not great to read or look at
-
-
-
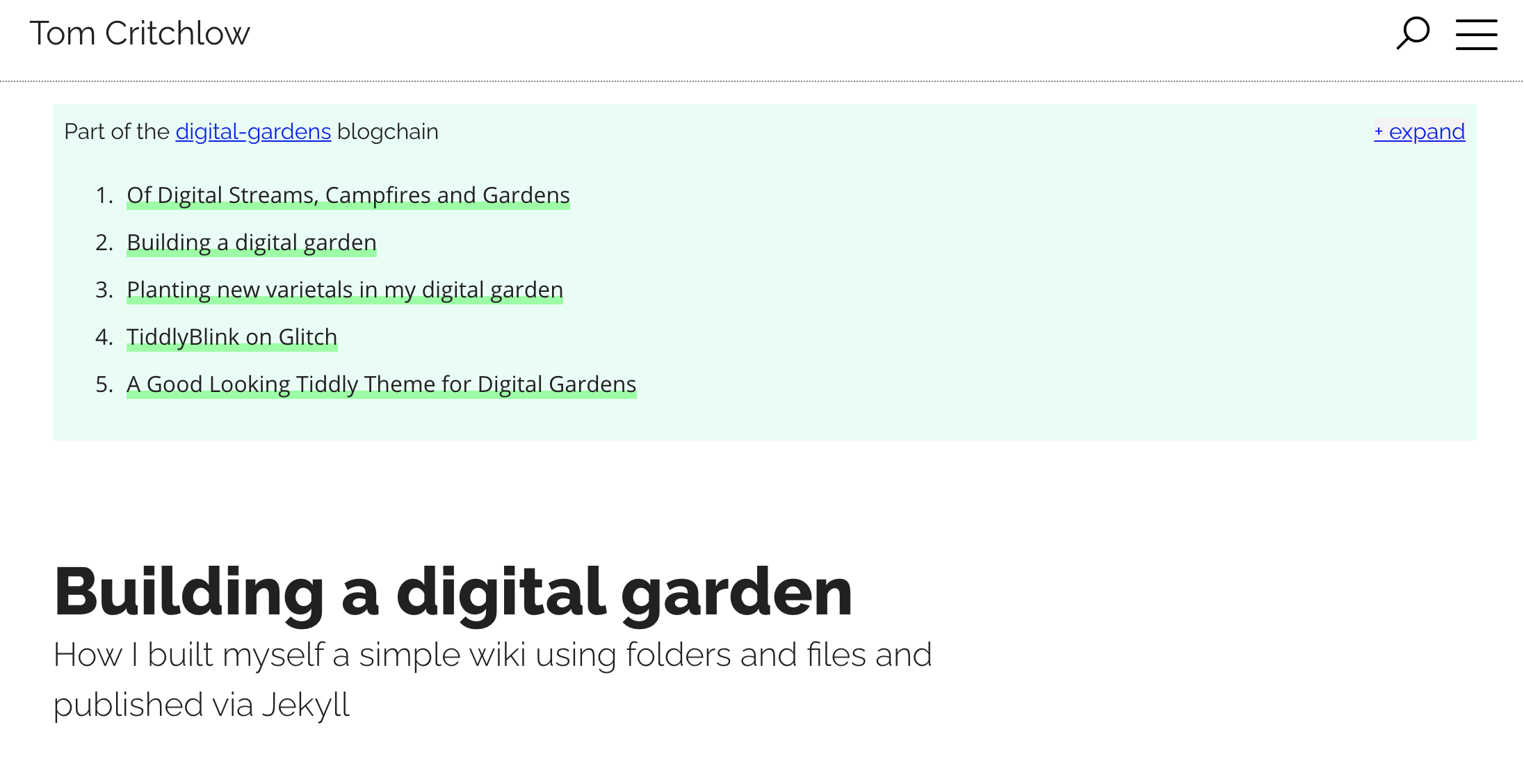
Tom Critchlow’s garden
-
Has a collapsable ‘blockchain’ of ideas ie notes that build on each other in sequence
-
is the Creator of the superbly designed quotebacks
-
-
josh wcomeau blog
-
excelent link highlighting
-
great popup previews
-
-
-
sexy typography and layout combo
-
includes a photo of where she read the book, very cool idea!
-
pain points:
-
site is a single page with poor discoverability
-
only laid out for few highlights and a short blubs
-
-
makes use of footnote symbols (* † ‡ § ¶ ↗︎)
-
-
highlights.melanie-richards.com
-
nice use of screen real estate
-
each highlight can be lined directly to
-
nice subtle animations on page load
-
-
-
great hover animation
-
Cons: everything is a page and there’s a lot of lag
-
-
-
nice mix of commentary and quotes
-
good use of marginalia
-
pain points:
- on desktop wastes screen space
-
nice all book filtering options
-
-
-
nice compact layout at top
-
previews are ‘attached’ to link
-
internal page links have a degree symbol at the end °
-
page previews have nice layout
-
many pages have ‘meditations’ for the reader
-
- “A “meditation” is a puzzle that the reader should attempt to solve, or a prompt that the reader should try to state their own reaction to, before continuing. Research shows that you’re much more likely to remember useful info if you try to solve the problem yourself before reading the solution. Succeed or fail, the important thing is to have tried first.”
-
-
pain points:
-
No color, everything is shades of gray
-
everything is muted and tight, no intentionally mismatched typography or designed layout
-
-
-
-
very cool side scrolling layout
-
pain points:
-
normal and boring on mobile
-
navigating to different pages is cumbersome
-
-
really nice typographic layout and hierarchy
-
font - SF Pro Display
-
smaller font size than I expected
-
-
images are handled cleanly with css shapes
-
doesn’t feel like a bulleted list
-
-
https://joelc.io/roam-shortcuts
-
Clicking on a shortcut opens it up to show some explanation text and a walkthrough gif
-
Nice use of subtle Visual Delight
-
-
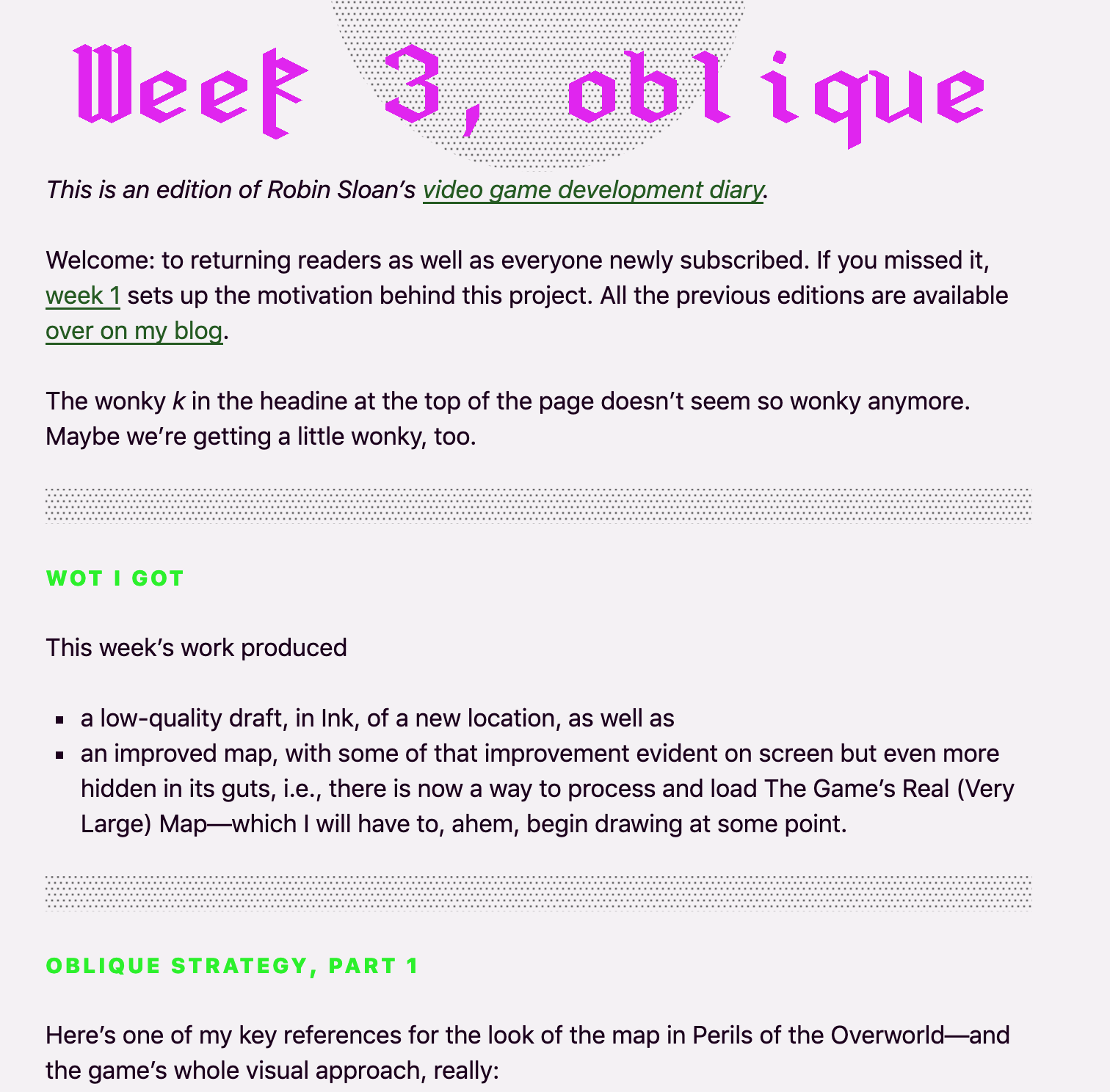
Robin Sloan’s video gamenewsletter
-
Very aesthetic
-

-
Text colors rotate and change
-
-
uses craft.do
-
can switch between matuschak mode and regular blog mode
-
has breadcrumbs at the top to show your path through
-
page links show up as embeds with page preview and hover enlarge css. This is stylistically nice but actually takes quite a bit of screen realestate
-
page widths are relatively large by default, only 1.75 can fit on a screen at once (maybe too large?)
-
code snippets have slick popout with syntax highlighting and one click copy functions
-
-
Public Bookshelves
-
jzhao.xyz - this digital garden is so good it almost pisses me off
-
Typography and design focused https://daveon.design/
-
fascinating use of side notes that change color for both the note and the marker
https://daveon.design/creating-joy-in-the-user-experience.html -
His paragraphs are justified which look very nice
-
liberal use of dropcaps
- the best design has an element of the human and whimsical. It allows the user to feel what they’re using was created by a person, and more, a person with a sense of both playfulness and beauty: it humanizes the digital, the aluminium and glass, the inhumane.
-
The end of each page has a several breaklines and then the site icon which brings you back to the beginning
-
personal Digital Gardenideas
-
sort pages by link density
-
the more interconnected the page is the higher it shows
-
maybe the top linked pages are showcased in the intro
-
-
What about changing it to a Digital Roof Garden?
-
Kind of illustrates that there is lots going on underneath
-
Roof garden of The Company?
-
-
Embed hypothes.is sidebar
-
config
html<br><script type="application/json" class="js-hypothesis-config"><br>{<br>"showHighlights": true,<br>"branding": {<br> appBackgroundColor: 'white',<br> ctaBackgroundColor: 'rgba(3, 11, 16, 1)',<br> ctaTextColor: '#eee',<br> selectionFontFamily: 'helvetica, arial, sans serif'<br> }<br>}<br></script><br><script async src="https://hypothes.is/embed.js"></script>
-
should change scheme depending on dark mode
-
Include custom JS or css as an attribute on the page
Style::
-
Bookshelf
-
Book/Query -
Practically the bookshelf is created by referencing namspaced books
Book/. During basic page creation all book pages are collected and analyzed. Relevant attributes are scooped out and applied to a pre-made book template page (which ends up replacing). The book and cover are then added to a separate Bookshelf page with a pre-made template. My old annotations site can be referenced. -
Clicking on the book cover brings up a modal of the selected page
-
Maybe use bookish.tech somehow?
-
Linked in the NavBar, the bookshelf is one of the primary pages for the garden
-
Exemplars
-
Random highlight button?
-
Sort by tag or favorite
-
{{embed: ((((5c0Bp8bR2))))}}
-
My Digital Garden should include a section for my highlights!
-
-
Favorite words
- Include a page to showcase my list of words
-
My Digital Garden could have programming cheatsheet section similar to devhints.io
-
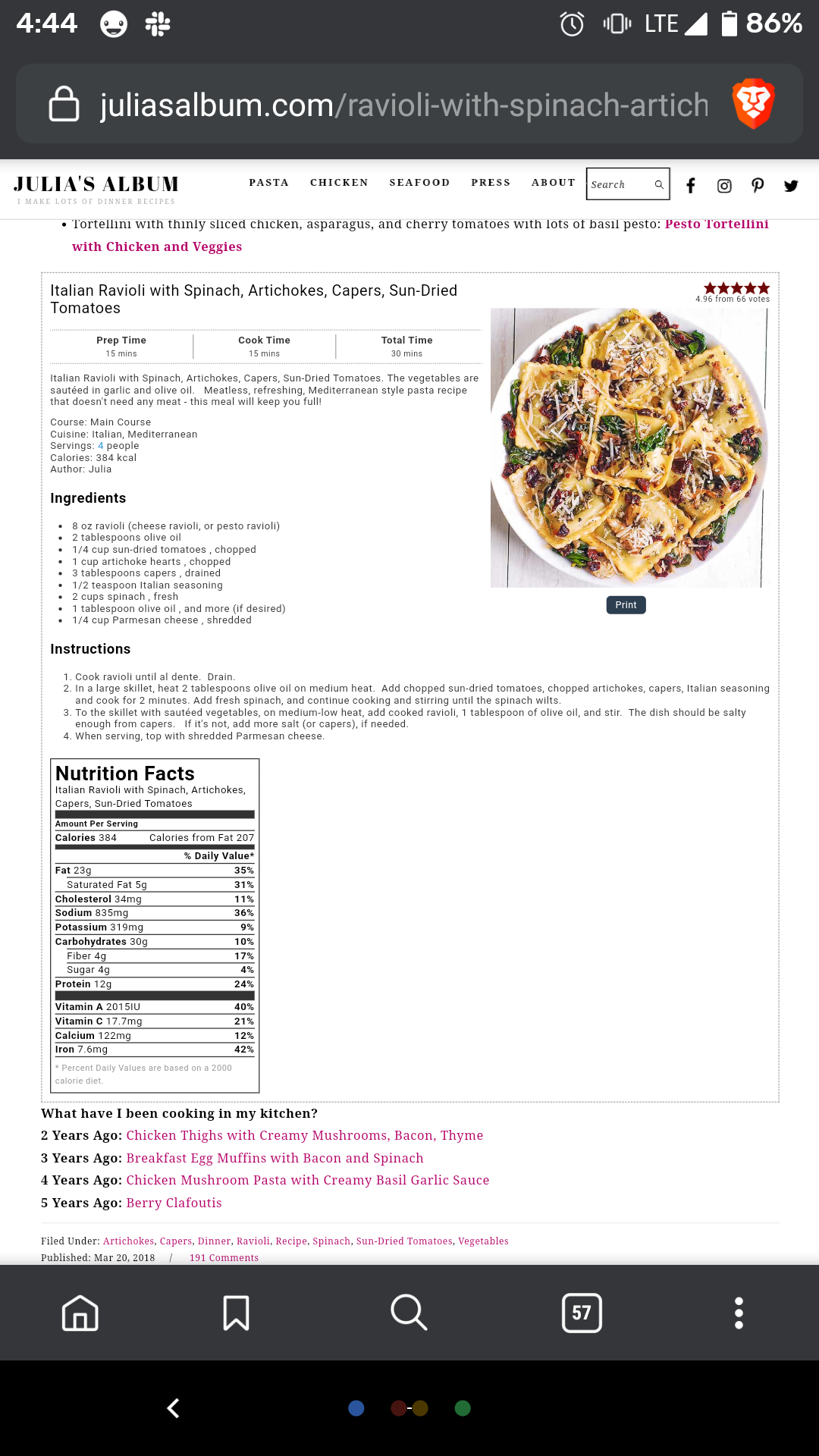
Favorite Recipes and thoughts about them
-
Media Recommendations and what makes it special
-
{{embed: ((((z_EjFrvup))))}}
-
Article/pages should be handled carefully. Instead of displaying theContentattribute should I somehow embed the actual page? I don’t want to be re-hosting someone else’s work without permission.. -
Could include a
/nowpage about what’s happening now- {{embed: ((((x7Ci2GwJV))))}}
-
Issue № 1
-
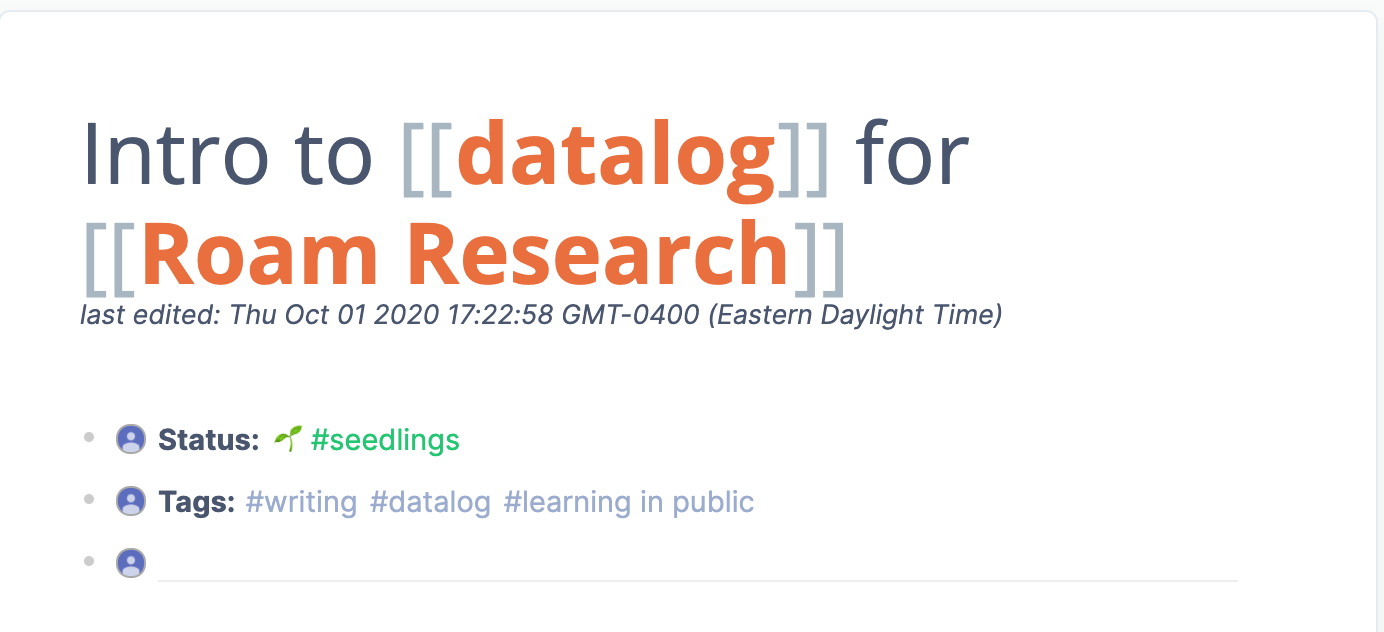
Pages should have a last edited timestamp
-
A garden could include a personal timeline
To Read